What exactly is Lottie?
React is a renowned platform, and Lottie is a top-tier, JSON-encoded animation known for its quality and compatibility across various platforms, including Android, iOS, and web browsers, among others. To gain a deeper understanding of what Lottie entails, you can explore further details here.
Why you should use Lottie instead of CSS in react
Imagine you’re building a cool feature for your React app, something with dynamic animations that make your user interface stand out. Excitedly, you dive into using traditional CSS to make it happen.
However, as your animated file becomes more complex, so does your CSS code. It starts feeling like you’re solving a puzzle with too many pieces. Tweaking and adjusting the file becomes a real challenge. You spend more time fixing glitches, dealing with browser compatibility, and trying to understand why your files aren’t as smooth as you envisioned.
In the end, what started as an exciting project turns into a headache of tangled CSS, making you wish for a simpler way to bring your animations to life.
How can you make the JSON?
Select an animation for your project—whether it’s one you’ve created yourself or chosen from the extensive collection of free animations on LottieFiles. Additionally, you have the flexibility to use any After Effects animation; simply convert it to JSON using Bodymovin. For more details on the conversion process, check out the blog titled “Convert your creations to JSON with BODYMOVIN.”. Keep in mind Lottie doesn’t work without JSON format.
Let’s implement the JSON
For this guide, we’ll be utilizing the following animation as an example:
We’ll leverage CodeSandbox as our online development environment, making it accessible to anyone with a browser on their computer. This dedicated sandbox will render our app, providing a visual representation of the HTML output — essentially showcasing our Lottie animation in real-time.

- Click here to start a new React project at CodeSandbox. You should get a page that is a boilerplate React project created with the official create-react-app starter see the image at the top.
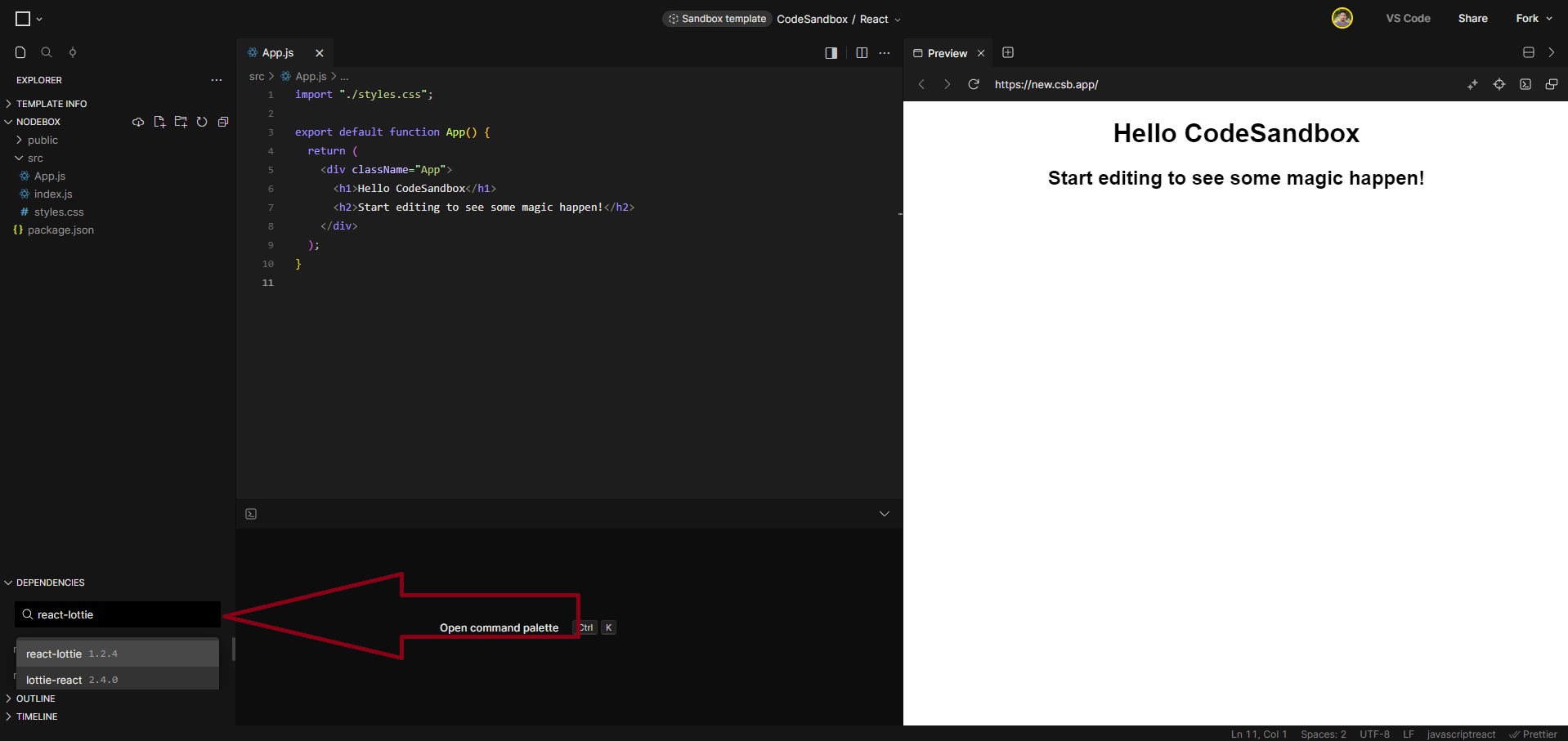
- Add the Lottie player React component. Locate the “Dependencies” section on the left-hand side, click on “Add dependency,” and search for react-lottie. Once found, select it from the search results. Follow the same process to install this one prop-types

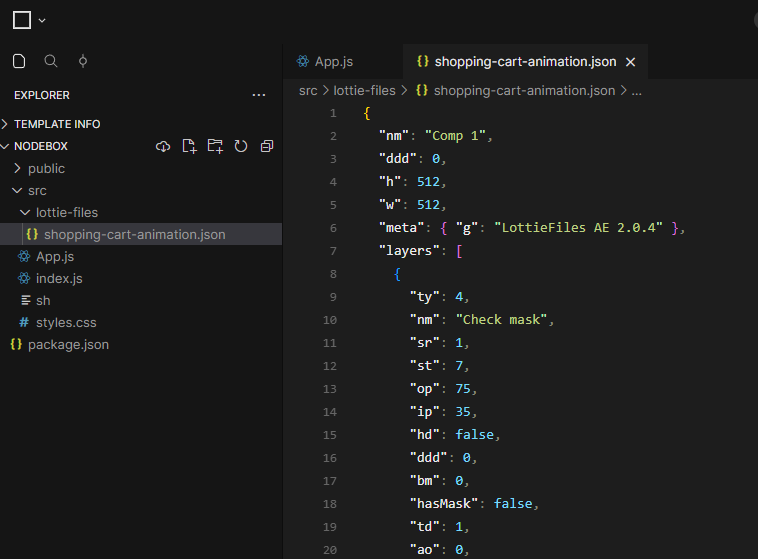
3. Set up a directory to save your Lottie assets. Hover over the “src” directory in CodeSandbox, select “New Directory,” and label it as “lotties-files”. Inside this newly created folder, generate a new file and give a name according to your animated file. For me, it’s “shopping-cart-animation.json”. After that, the sandbox should look like this:

4. Now, paste your Lottie animation into the file, the one holding the JSON code. You need to paste the JSON code into the file that I’ve already done like the image at the top.
5. Remove all the code in App.js and paste this code:
import React from 'react';
import './styles.css';
import Lottie from 'react-lottie';
import shoppingCartAnimation from './lottie-files/shopping-cart-animation'; // Here import your animation
export default function App() {
const defaultOptions = {
loop: true,
autoplay: true,
animationData: shoppingCartAnimation, // pass the JSON here
rendererSettings: {
preserveAspectRatio: "xMidYMid slice"
}
};
return (
<div>
<Lottie
options={defaultOptions}
height={400}
width={400}
/>
</div>
);
}
Code language: JavaScript (javascript)And there you have it! Take a moment to marvel at the motion graphics, elegantly playing out its sequence within the CodeSandbox. For mine, it will show this:
User Interaction
Prefer giving users control over Lottie’s animation? Imagine a cart as a button — click it, and the animation starts, transitioning smoothly to its end.
So, Simplify dynamic motion graphics in your React app. Say goodbye to complex code and hello to smoother, hassle-free animations.
Experience the iXora Solution difference as your trusted offshore software development partner. We’re here to empower your vision with dedicated, extended, and remote software development teams. Our agile processes and tailored software development services optimize your projects, ensuring efficiency and success. At iXora Solution, we thrive in a dynamic team culture and experience innovation in the field of custom-made software development.
Have specific project requirements? Personalized or customized software solutions! Let us know if you want it or you can reach out at info@ixorasolution.com or feel free to contact us. We are committed to maximizing your business growth with our expertise as a custom software development and offshore solutions provider. Let’s make your goals a reality.
Thanks for your patience!

Add a Comment