In the growing world of web development, managing state in React applications is a difficult aspect. As applications grow in complication, developers often find themselves grappling with the encounters of state management. Enter Zustand, a lightweight state management library for React that goals to simplify the state management process while providing ideal performance.
What is it?
- State management library.
- Allows you to specify state using simple JavaScript objects and functions.
- Use Zustand to manage the local state in your application.
Why should we use Zustand for state management as redux is already there?
Lightweight and Performant: Zustand is designed to be lightweight, and its minimalistic approach to state management results in a smaller bundle size. This can lead to better performance, especially for smaller to medium-sized applications.
Simplicity and Ease of Use: Zustand has a simple and intuitive API, making it easy to learn and use. The code tends to be more concise and readable compared to some other state management solutions, which can be beneficial for smaller teams or projects.
No Boilerplate Code: Zustand significantly reduces the amount of boilerplate code needed for state management. With Zustand, you don’t need to write as much setup code or action creators, leading to a more straightforward development experience.
Simple API: The API is straightforward and easy to understand. Creating a store and updating the state are done with minimal code, making it accessible for developers, including those who are new to state management.
Small Learning Curve: Developers can quickly grasp Zustand’s concepts and get started with state management without a steep learning curve. This can be advantageous for projects with tight deadlines or for developers who prefer simplicity.
Features?
Simplicity: Zustand takes a minimalistic approach to state management. With a small API surface, developers can get started quickly without having to learn an extensive set of concepts. The library encourages a straightforward and intuitive approach to managing state, reducing the cognitive load on developers.
Hooks-Based API: Zustand leverages React hooks, making it feel like a natural extension of the React ecosystem. Developers can use familiar hooks like useState and useEffect to work with Zustand, facilitating an easy learning curve for those already familiar with React.
Immutability: Zustand promotes immutability by design. State updates are handled using a combination of the original state and a partial update, ensuring that the state remains immutable. This helps prevent common issues related to mutable state and facilitates better predictability in application behavior.
Performance: One of Zustand’s primary goals is to provide optimal performance. The library achieves this by minimizing re-renders using shallow state comparisons. This results in efficient updates and a smoother user experience, especially in large and complex applications.
DevTools for Debugging: Zustand comes with built-in DevTools that make it easier to inspect and debug the state of your application. This can be valuable during development for understanding how state changes over time.
TypeScript Support: Zustand has good TypeScript support, making it suitable for projects that use TypeScript for static typing.
Installation
# NPM

# Yarn

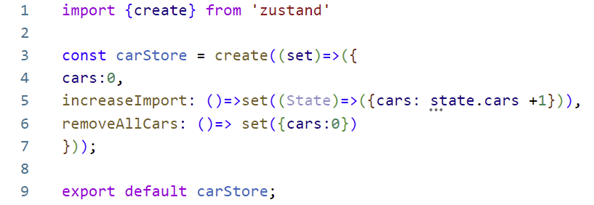
Store:
Create a store as below with one car variable (initial value 0) and one function to increase the number of cars and another function to reset the number of car counter.

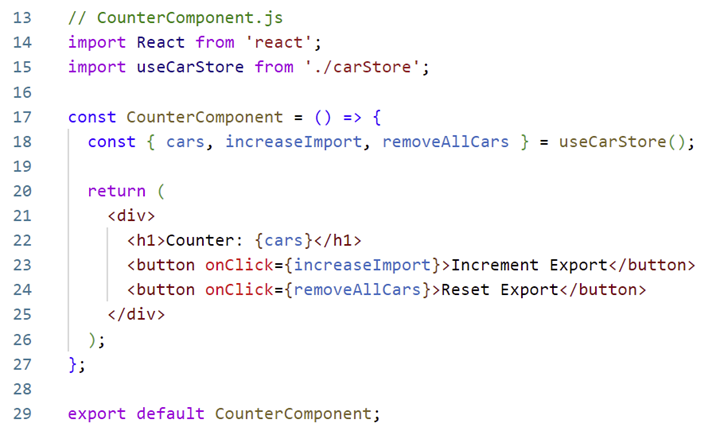
Now, let’s use this store in a React component:

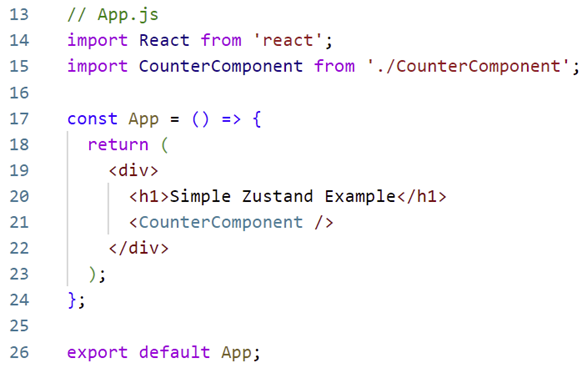
Finally, use CounterComponent in the main application:

Drawbacks
Learning curve for new concepts: Zustand introduces a few concepts like create, set, and the use of closures for creating state and actions. For developers who are not familiar with these concepts, there might be a learning curve.
Smaller ecosystem: Zustand has a smaller ecosystem compared to larger state management libraries like Redux. This means there might be fewer third-party extensions, middleware, or tools available.
Redux integration: If you are already using Redux in your application, integrating Zustand might not be seamless, and maintaining both state management solutions could add complexity to your codebase.
Conclusion:
Zustand offers a refreshing take on state management for React applications. Its simplicity, hooks-based API, emphasis on immutability, and focus on performance make it an excellent choice for a wide range of projects. Whether you’re building a small application or a large-scale project, Zustand provides an elegant and efficient solution to handle state in your React components. Consider giving Zustand a try in your next React project and experience the benefits of lightweight, performant state management.
At iXora Solution, our remote tech team is a highly skilled group of professionals who collaborate to complete various tech projects. We emphasize communication and cross-team collaboration, using advanced technologies to keep everyone updated. Our streamlined onboarding process includes comprehensive in-house training to help team members adapt quickly. We prioritize interactivity, engagement, and connectivity within our development teams as well as with our clients.
Have specific project requirements? Personalized or customized software solutions! Let us know if you want it or you can reach out at info@ixorasolution.com or feel free to contact us. We are committed to maximizing your business growth with our expertise as a custom software development and offshore solutions provider.
Let’s make your goals a reality.
Thank You.

Add a Comment