In this article i will discuss regarding Application insight and how developer can integrate This in there web application easily.
What is application insight
Microsoft has provided application performance monitoring service to monitor Azure web application named Application Insights(AI). It is lightweight and extensible analytics platform which records the performance and usage of a live web applications. Preparing different reports from this records app developer can take decision about the direction of the design in each development life-cycle. Though it is Microsoft product it supports a wide variety of platforms including .NET, Node.js and J2EE, hosted on-premises or in the cloud. You can learn more about Application Insight from the official Microsoft page from this link.
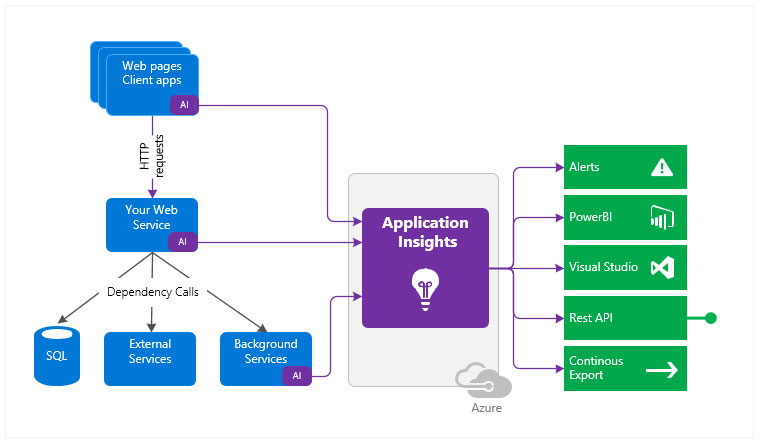
Architecture
To get analytical data regarding web application, it needs to integrate AI in web application. When developer integrate AI in web application than web application pushes different telemetry to azure application insight resource for analysis. Web can push data from three sources
- Web page
- Web service
- Background service

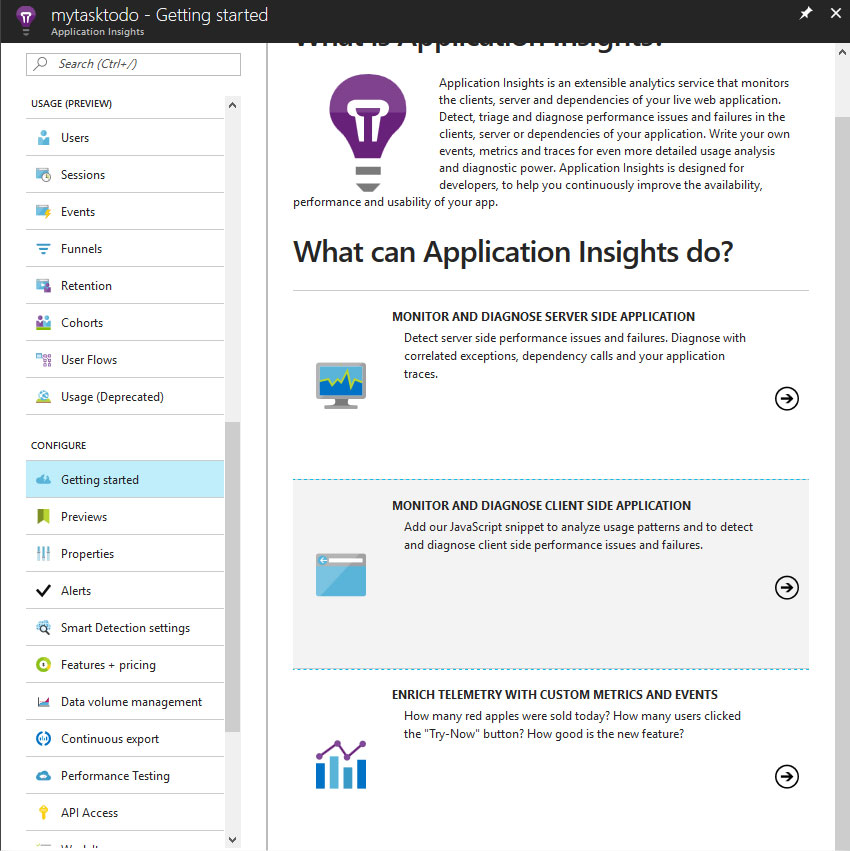
Different feature of AI
Using this we can get idea how an app is performing and how it’s being used. we can get following information from AI
- Request rates, response times, and failure rates : Here we can see which page has visited when and from where.
- Dependency rates, response times, and failure rates: We can easily identify performance of internal and external services performance.
- Exceptions: It trace server and browser exceptions. Drilling down into the stack trace and related requests developer can get idea regarding problem.
- AJAX calls from web pages: Now developer prefer to use REST AP it trace request rates, response times, and failure rates.
- User and session counts.
- Performance counters: It monitor CPU, memory, and network usage.
- Host diagnostics: It gets this information from Azure.
- Diagnostic trace logs: It gets this information app so that developer can correlate trace events with requests.
- Custom events and metrics: AI SDK pushed different Telemetry to azure, to trace business flow developer can write custom events to track business events.
How to Integrate AI
There are several ways to integrate this in web application. I will show the easiest way.
Developer have to do following task integrate
- Create it’s insight resource in azure.
- Collect it’s insight resource information (resource name, Instrumentation Key).
- Add JavaScript code in html page to push telemetry from web page.
- Add it’s insight NuGet in web project.
- Add C# code to push telemetry from service.
1. Create AI resource in azure.
We can create it’s resource in azure from two places
- Portal label.
- Web app label.
As it is application specific data so I will show how to create in application label so that we can monitor from both places.
NB:Here I consider you have created web application in azure.

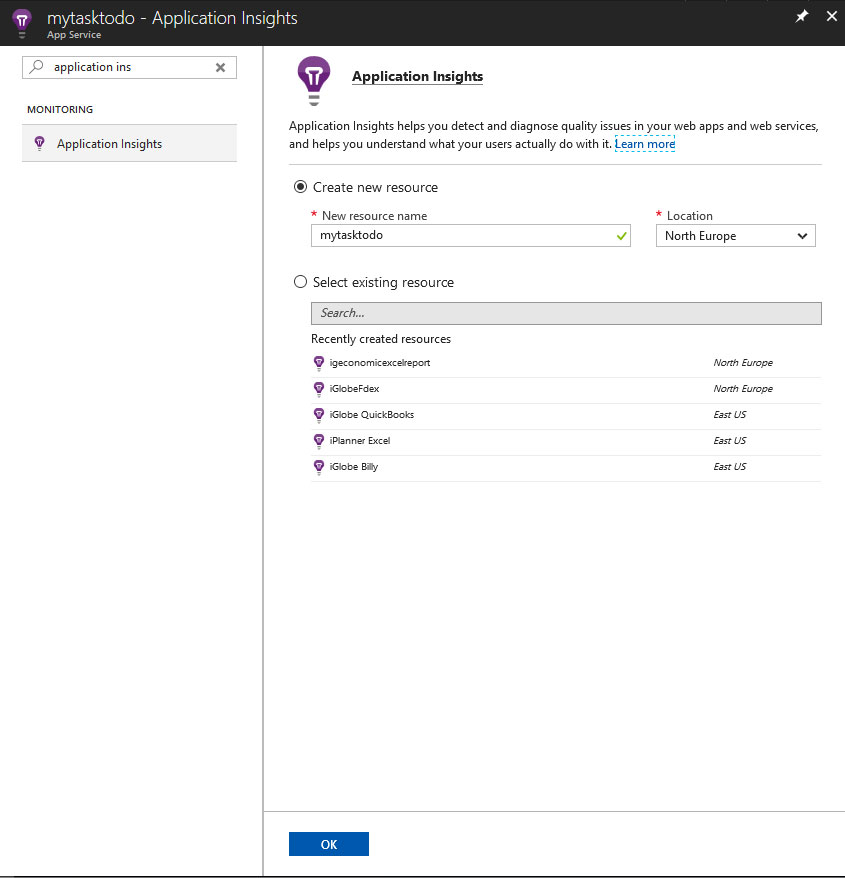
- Login to azure and enter to the web application where want to integrate AI
- In the search box type “application insight” and click on the result.
- Create a new resource providing resource name and location.
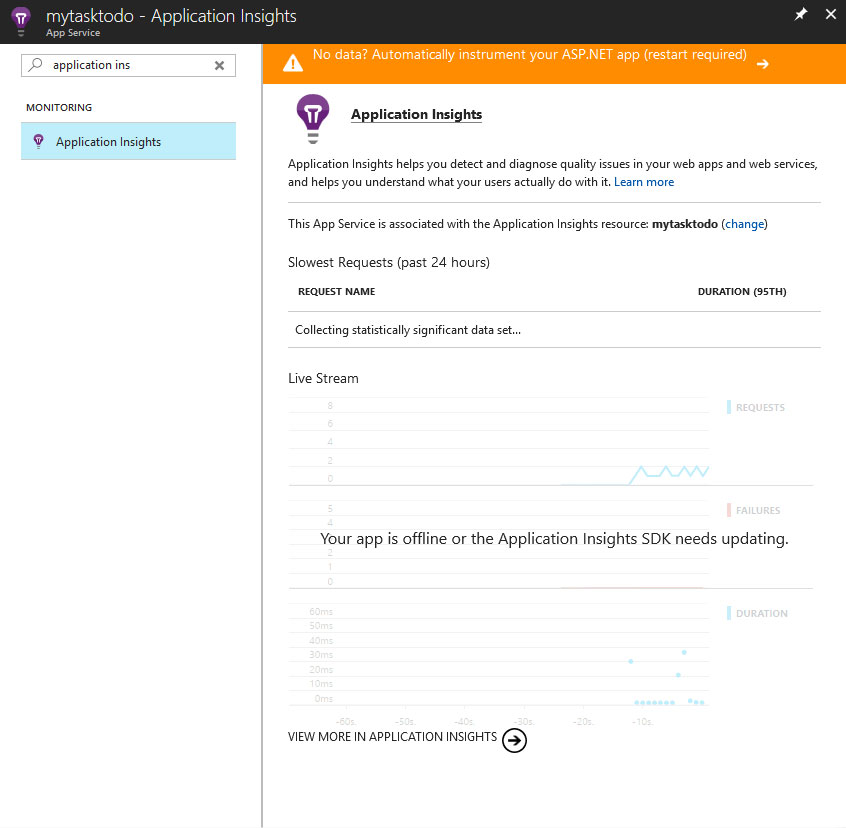
- It will take little time to complete than following screen will come

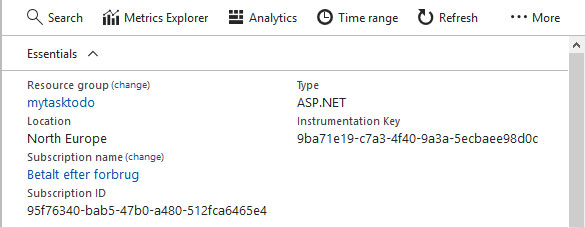
2. Collect AI resource information
From the above screen click on “view more in application insights”. Following screen will show the different information’s

3. Add JavaScript code in html page
Developers need to add JavaScript following in html page. If application have muster page then add there otherwise have to add in each page.
1 <!--
2 To collect end-user usage analytics about your application,
3 insert the following script into each page you want to track.
4 Place this code immediately before the closing </head> tag,
5 and before any other scripts. Your first data will appear
6 automatically in just a few seconds.
7 -->
8 <script type="text/javascript">
9 var appInsights=window.appInsights||function(config){
10 function i(config){t[config]=function(){var i=arguments;t.queue.push(function(){t[config].apply(t,i)})}}var t={config:config},u=document,e=window,o="script",s="AuthenticatedUserContext",h="start",c="stop",l="Track",a=l+"Event",v=l+"Page",y=u.createElement(o),r,f;y.src=config.url||"https://az416426.vo.msecnd.net/scripts/a/ai.0.js";u.getElementsByTagName(o)[0].parentNode.appendChild(y);try{t.cookie=u.cookie}catch(p){}for(t.queue=[],t.version="1.0",r=["Event","Exception","Metric","PageView","Trace","Dependency"];r.length;)i("track"+r.pop());return i("set"+s),i("clear"+s),i(h+a),i(c+a),i(h+v),i(c+v),i("flush"),config.disableExceptionTracking||(r="onerror",i("_"+r),f=e[r],e[r]=function(config,i,u,e,o){var s=f&&f(config,i,u,e,o);return s!==!0&&t["_"+r](config,i,u,e,o),s}),t
11 }({
12 instrumentationKey:"Key"
13 });
14 window.appInsights=appInsights;
15 appInsights.trackPageView();
16 </script>Code language: HTML, XML (xml)4. Add NuGet
To push server telemetry add the AI SDK from NuGet.
5. Add C# code
You can collect this code from azure. Here you will also get code sample for c# push and custom matrices

We are experts in Microsoft technologies and developing software for Office 365 and SharePoint. Check out our services to learn more!

Add a Comment