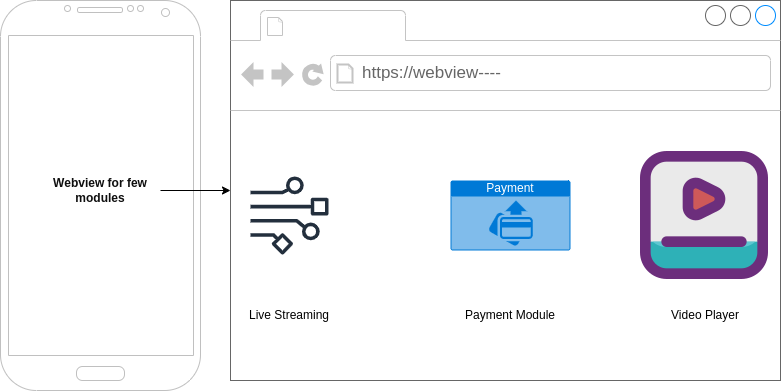
Expo: We’ve developed a multipurpose retailer mobile application that allows retailers to stream their products and sell them to consumers. Additionally, it enables the sale of premium videos. The website was developed a few years ago. When developing the mobile application, due to limitations in streaming tool compatibility, our options narrowed down to either React Native or separate apps for the Android and iOS platforms.
However, the pricing of the mobile SDK for the streaming tool was prohibitively high, leading us to choose React Native. Crucially, instead of using the mobile SDK, we utilized the Web SDK within the mobile browser to leverage our existing web SDK, reducing costs. In this context, the option of using Expo on top of React Native arose.

Choosing Expo over React Native
At first glance, Expo seemed to simplify the complexity of managing code for both iOS and Android platforms. Since it is mentioned in the React Native official documentation, it was considered trustworthy and reliable. My primary goal was to take advantage of this, and if anything went wrong, we could easily extract the code and revert to regular React Native development.
Trade-offs
Advantages of Expo over React Native
Automation: Expo offers a powerful CLI to set up a basic application, enabling real-time debugging on both physical and virtual devices. Cloud support facilitates building apps for both Android and iOS platforms, notably allowing iOS app development without requiring an Apple computer.
Abstractions: It eliminates the need to worry about separate config files for Android and iOS. Changes in the app.json file are seamlessly propagated to both platforms.
Community: It has a large and active community, with many essential libraries already available for use in Expo apps.
Native Routing: While It is fully compatible with the React Native router library, utilizing the native routing library provides built-in deep linking functionality, ensuring seamless traffic redirection from web to the mobile app to the appropriate page.
Libraries: React Native libraries are compatible with Expo, albeit sometimes requiring minor adjustments. Additionally, It boasts a significant number of native libraries developed by the community, covering most use cases.
Built-in CI/CD: Cloud support allows easy deployment to both the Play Store and App Store without manual intervention.
OS Independence: It eliminates the need for an Apple computer when developing iOS applications, as both iOS and Android apps can be built in the cloud.
Drawbacks
Abstractions: Expo’s abstractions, while convenient, may obscure native code control, necessitating code ejection for direct manipulation of native code.
Library Limitations: As it is relatively new, the library ecosystem may not be as extensive. In cases like web views, where specific browser operations are required, the official library may offer limited functionality. For instance, a rich text editor was needed, but there were no suitable React Native libraries available, necessitating either custom development or utilizing a web view.
Controversy: Earlier versions of the Expo library included the Facebook SDK, leading to controversy regarding potential data collection by Facebook without user consent.
Pricing Model: It’s free tier offers a limited number of builds per month. For frequent deployments, a premium pricing model may be necessary.
Documentation: Some documentation may be outdated, particularly when setting up CI/CD for the Play Store, as the interface may have evolved while Expo’s documentation lagged behind.
When to choose Expo over React Native?

A collage of different textures and patterns, each representing a different aspect of confusion and coming together to form a unique and thought-provoking image. Credit- leonardo.ai
The decision to use Expo over React Native hinges on whether the application closely resembles a web view and lacks complex functionality requiring manipulation of the native codebase. If the application goes beyond a simple web view, React Native would be the preferred option.
Conclusion
Expo offers a compelling framework for hybrid app development, particularly for applications with web view-like functionality. Its automation, abstractions, community support, and built-in CI/CD make it an attractive choice for rapid development. However, potential drawbacks such as library limitations, abstraction complexity, and pricing considerations should be carefully weighed before adoption. Ultimately, it is a valuable tool in the hybrid app development landscape, offering developers an efficient means to build and deploy cross-platform applications.
Experience the iXora Solution difference as your trusted offshore software development partner. We’re here to empower your vision with dedicated, extended, and remote software development teams. Our agile processes and tailored software development services optimize your projects, ensuring efficiency and success. At iXora Solution, we thrive in a dynamic team culture and experience innovation in the field of custom-made software development.
Have specific project requirements? Personalized or customized software solutions! You can contact iXora Solution expert teams for any consultation or coordination from here. We are committed to maximizing your business growth with our expertise as a custom software development and offshore solutions provider. Let’s make your goals a reality.
Thanks for your patience!

Add a Comment