What is ReactJS?
React is an open source JavaScript library for building user interfaces. So, the key points here are JavaScript library and user interfaces. It’s not a framework and focused to do only one thing which is building rich user interfaces. React does not focus on other aspects of your application like routing and http calling. Okay! Then how should we handle those? Don’t worry ReactJS has a good ecosystem which handles those. Those will be a part of another story.
Why should we learn React?
- Right now one of the most popular JavaScript library.
- It improves the performance to build component based reusable user interfaces.
- Backed by Facebook and so it not going to die down soon.
- Has a great demand in job market right now.
- Huge community.
How it works?
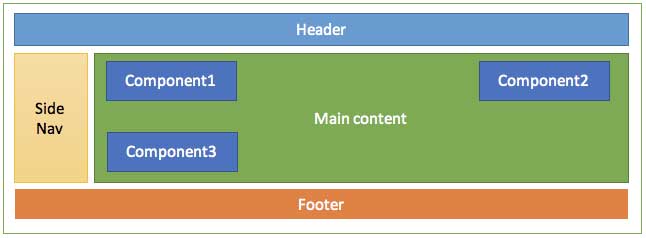
React has a component-based architecture. You can break down your large application into smaller components. For example, a typical web application has the following top-level components.

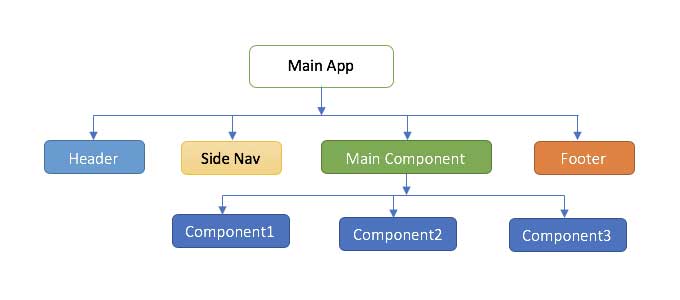
You can even decompose these top-level components to further smaller components.We can view these components as a component tree like below:

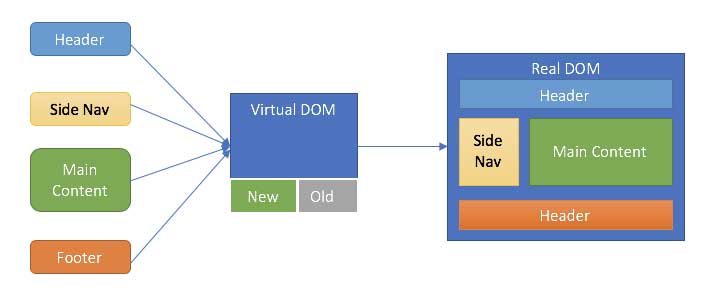
Lets look at how it works under the hood.

Consider the above diagram. Each of the above components are responsible to create a virtual DOM which contains new and old state. If the new state does not match with the old state (any change in the state), then it will update the real DOM corresponding to that particular UI part only not the whole DOM tree.
DOM manipulation is very costly so by using the above mechanism it renders the UI efficiently.
How can you start?
There are few ways you can start your ReactJS project. You can create a React app by simply adding required files or libraries from CDN or can install them by using NPM or you can use create-react-app cli command to generate all the boilerplate code for you within few seconds. For simplicity we will use the last option.
Before we start, I assume that you have
- Good knowledge of HTML, CSS and JavaScript fundamentals
- Some knowledge of ES6
- NodeJS and NPM are installed in your PC.
- Webpack & Babel (Only if you are not using any cli to build the app)
- A good IDE that has good support of React development, but it depends on your personal preference.
If you don’t have NodeJS installed in your machine, please install it first. Go to https://nodejs.org/en/ and download the latest stable version for your OS.
Now open up your command prompt or terminal and write the following command
npm I -g create-react-appSo friends, we are now ready to create our first React app. Excited? Let’s jump onto it.
Run the following command to create the React app.
create-react-app hello-worldIt will create a new folder named hello-world that contain our React app with includes
- Development server
- Webpack
- Babel
- Some other tools
Now to run our application type the following commands
cd hello-world
npm start It will launch the development server and open up your default browser pointing to localhost:3000 with our application running.
That’s super easy, isn’t it?
You can leave comments below for any help or confusion. I will try to address those as soon possible. Also, you can contact iXora ReactJS team for any assistance on your project implementation at info@ixorasolution.com

Add a Comment